Recent UIs
List of all your recent generated UIs by users.

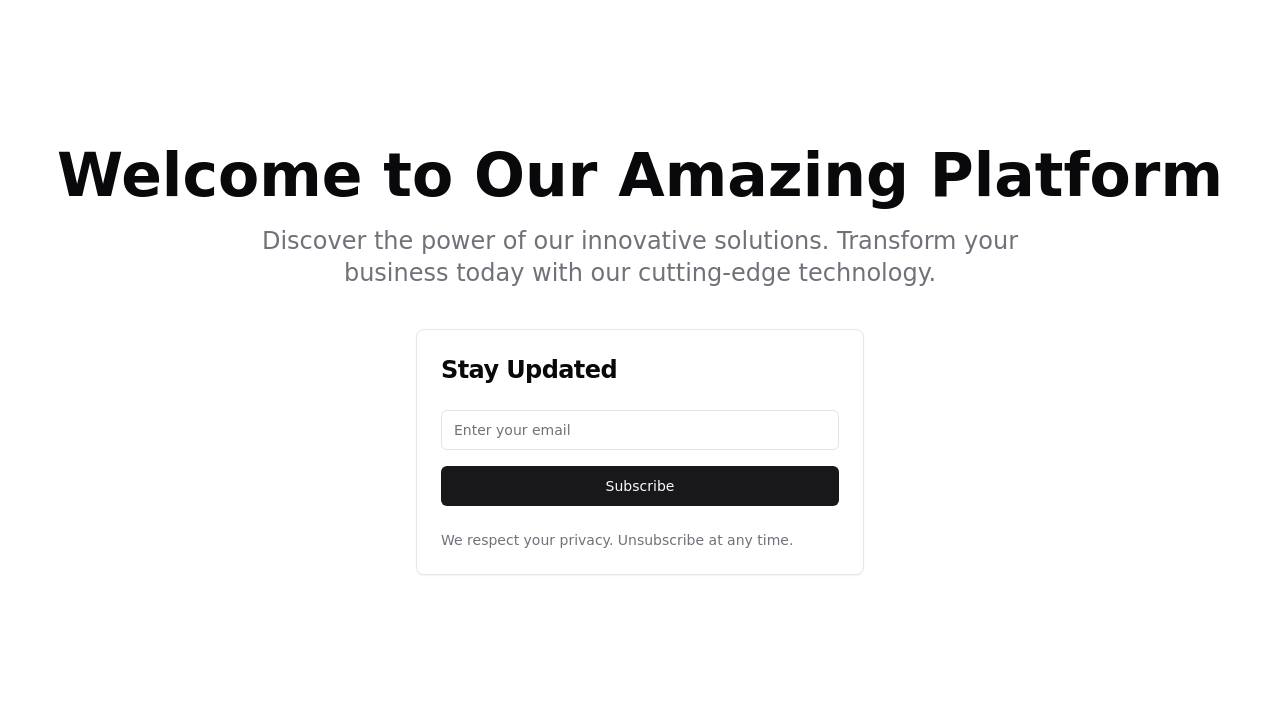
A landing page hero section with a heading, leading text and an opt-in form. 
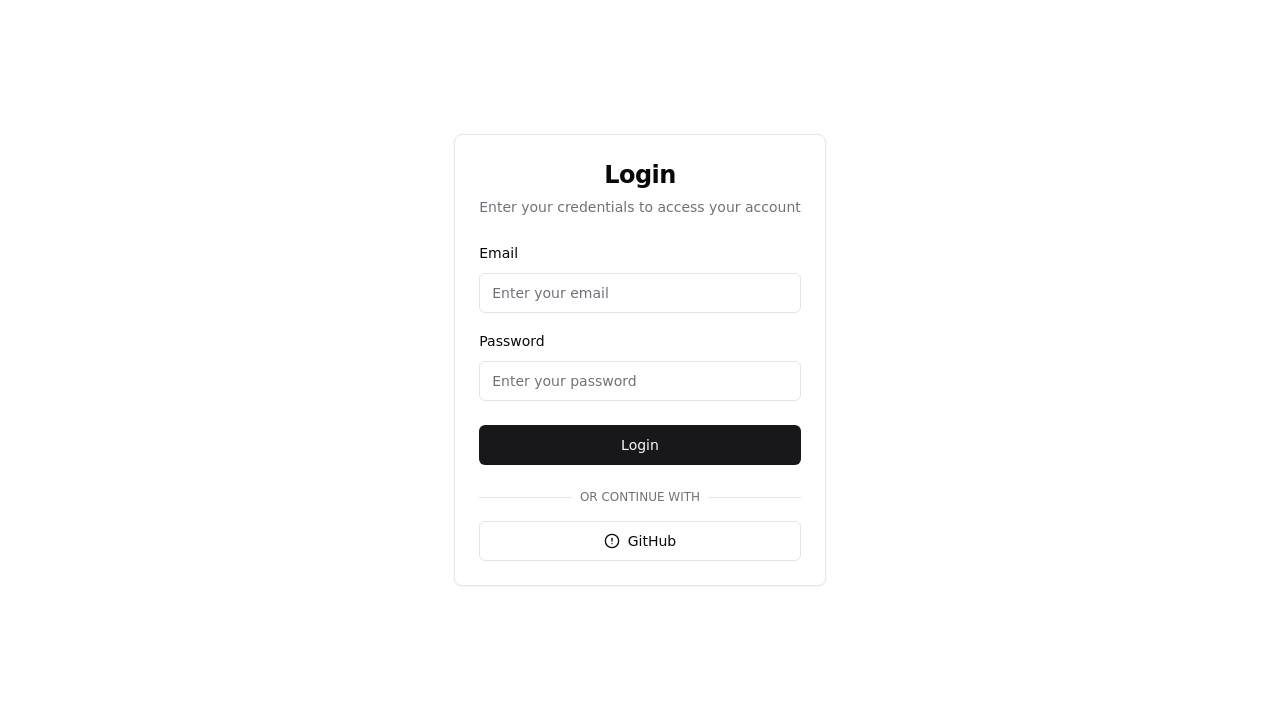
A login page with option to login with GitHub. 
A login page with password visibility indicator

A login page with option to login with GitHub. 
Shimmering text. Text is white on black background. Shimmer should be subtle but noticeable.

Generate a responsive gallery page with lightbox setup 
A landing page hero section with a heading, leading text and an opt-in form. 
A login page with option to login with GitHub. 
A login page with regular email and password login but also login with google

create this card, use flowbite

Can you create a page with scrolling animation? 4 sections. Overview speed agility and control. There should be fair bit of dead space and auto locking as users scroll 
make a blog landing page that has header, featured post section, posts section and footer just like medium 
site page management dashboard 
generate Tinder-like Swipable stack of Cards. left to like, right to dismiss 
generarte tinder like swipable cards 
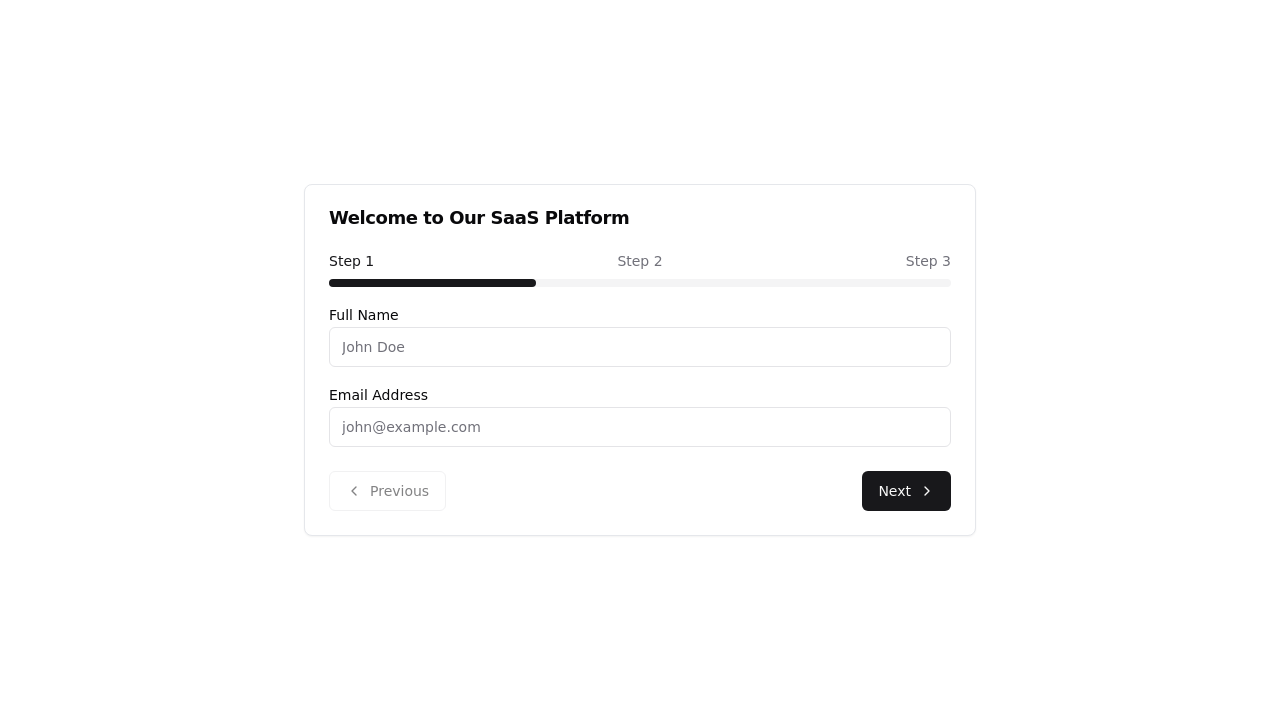
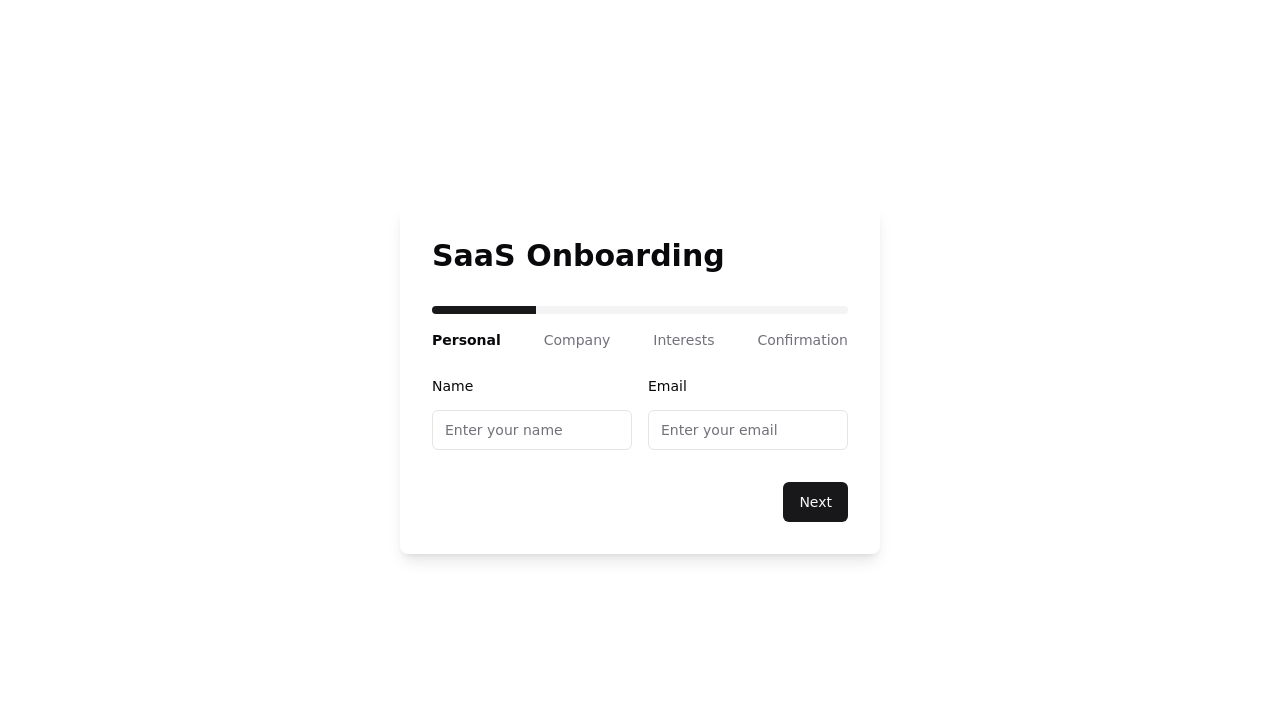
Generate a multi-step wizard to collect information on users when onboarding onto a SaaS product. 
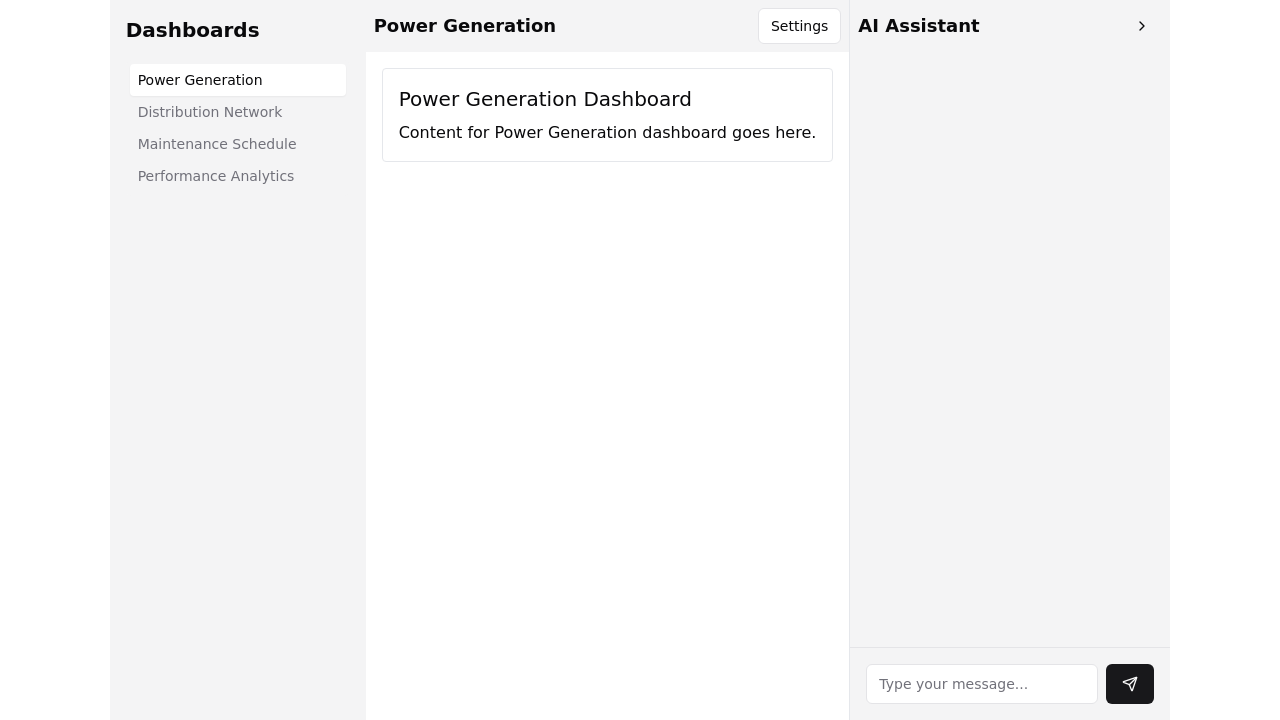
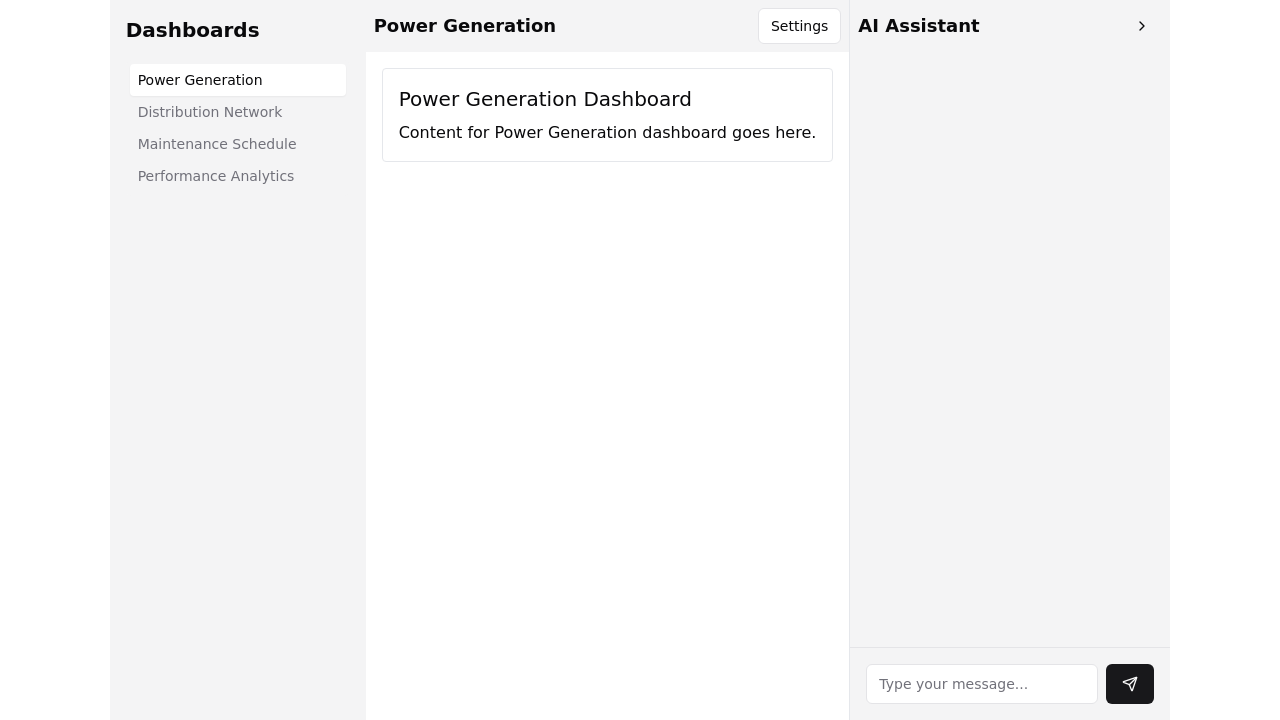
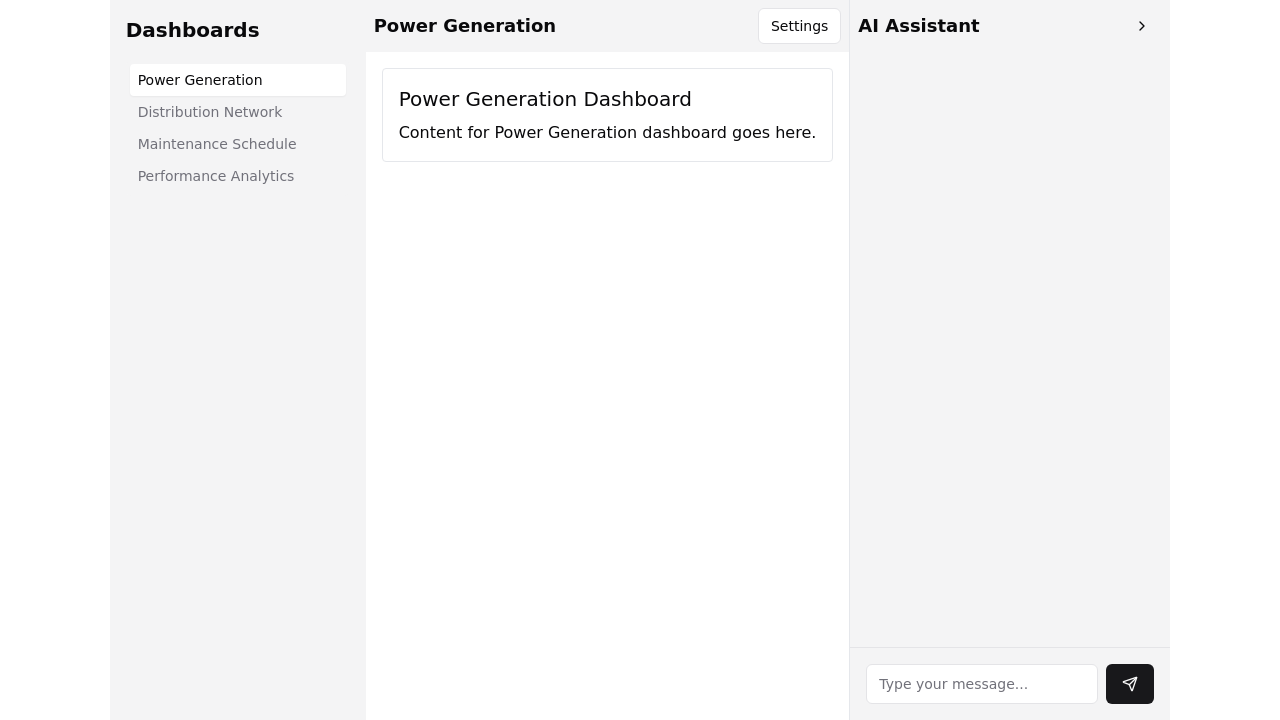
Generate a web app that is similar to VSCode, except it's not for code -- it's used for switching between different dashboards that help with managing power plant infrastructure, and has a panel that is used for chatting with an LLM that is open by default but collapsible. 
Generate a multi-step wizard to collect information on users when onboarding onto a SaaS product. 
create a flowbite table where each row can be clicked to expand some content below the row or hide it on another click. the revealed content is another table, indented, with smaller text

A login page with option to login with GitHub. 
A customer record for an ISP company. 
Sidebar of a desktop app with "Chart", "Center of Mass" and "Vibrations"

a CVSS 4 calculattor input component that generates the full vector based on a popover that displays the adequate toggle groups

A customer record with personal and address information, statistics, and functions allowing for edition and deletion, beautifully styled. 
make a simple +layout with a navbar with the glass effect when things scroll underneath it 
A responsive product page with sticky images on the left side on desktop 
hacer card para un array que tenga nombre de proyecto, periodo de fecha, tags (azure, etc) y logo de la empresa 
tengo una array con varios proyectos. Dentro de ellos se tiene el nombre, periodo ("Enero 2023 - Junio 2023"), tags (ej: azure, html) y logo de la empresa. Como puedo crear cards para cada uno 


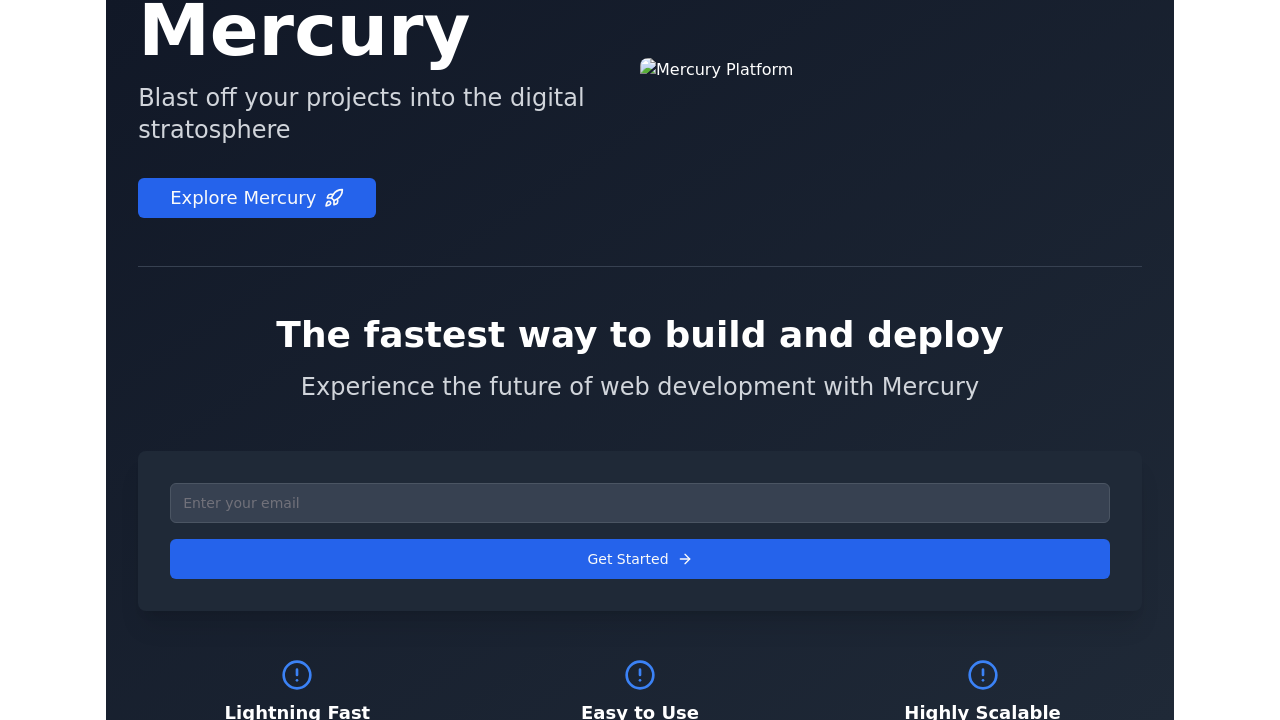
Make me a mercury style landing page 
create a multi-select select component that when a option is selected (for our example let's use fruits) a badge will appear in the selected values and that badge will have the name of the selected value and also a little "x" button that when it's pressed will un-select that value 
create a multi-select select component that when a option is selected (for our example let's use fruits) a badge will appear in the selected values and that badge will have the name of the selected value and also a little "x" button that when it's pressed will un-select that value

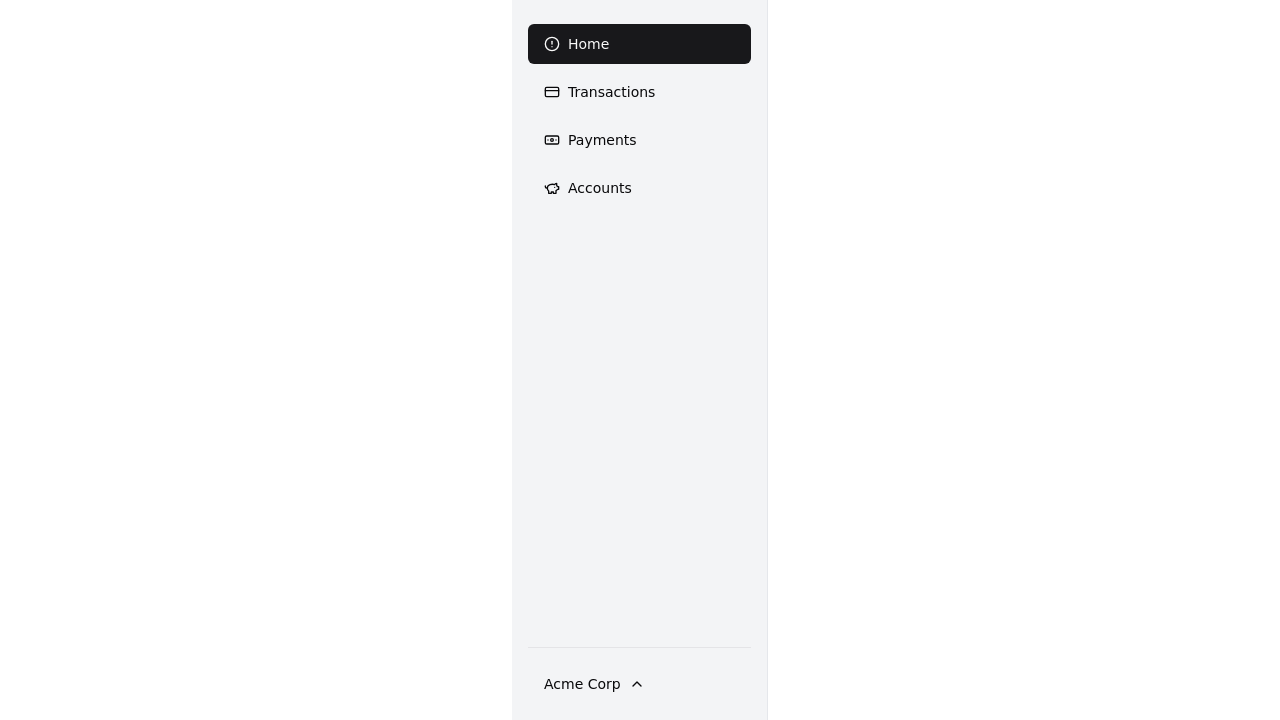
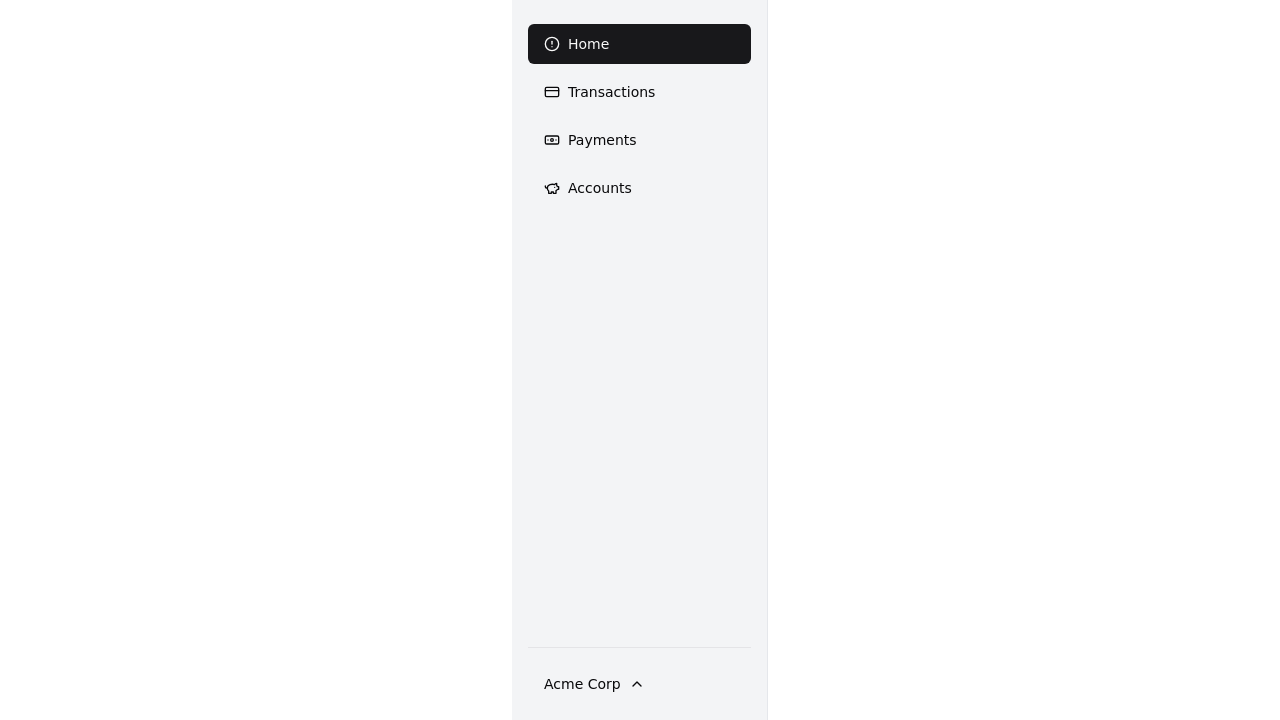
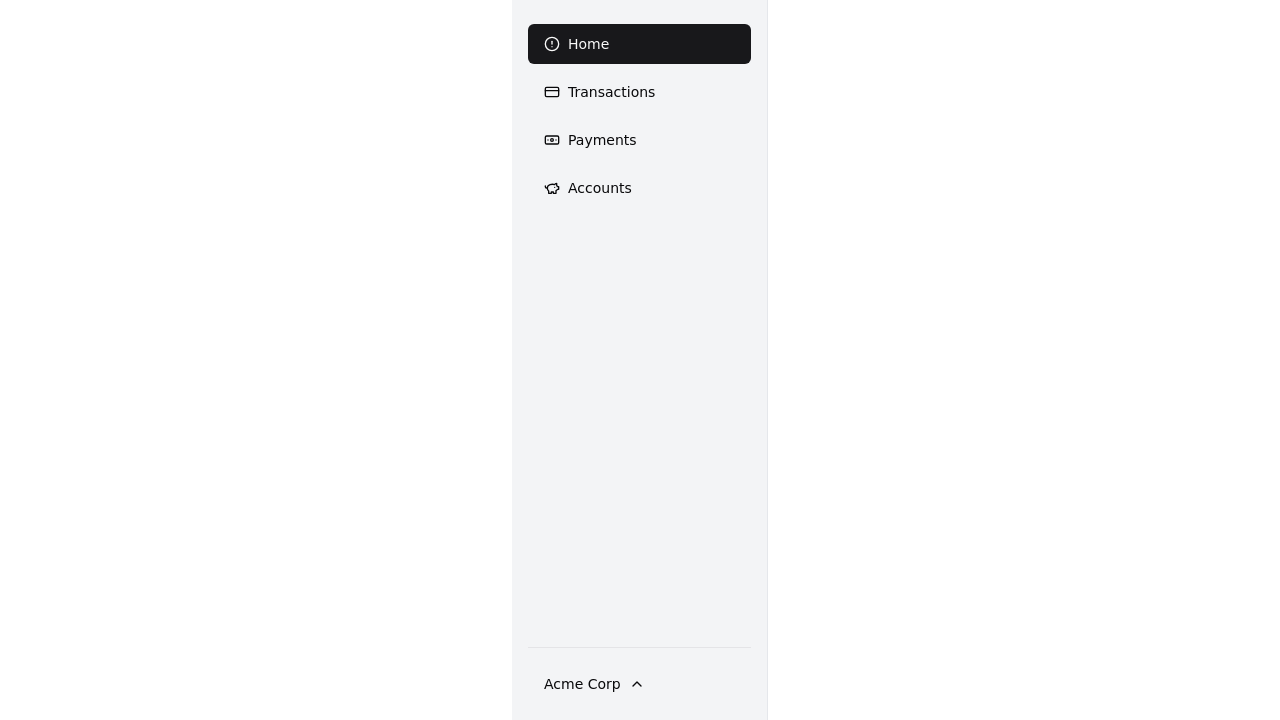
A nav side bar with home, transactions, payments, accounts links. Whichever is the current page should be highlighted. At the bottom should be the company name "Acme Corp" that is also an account switcher 
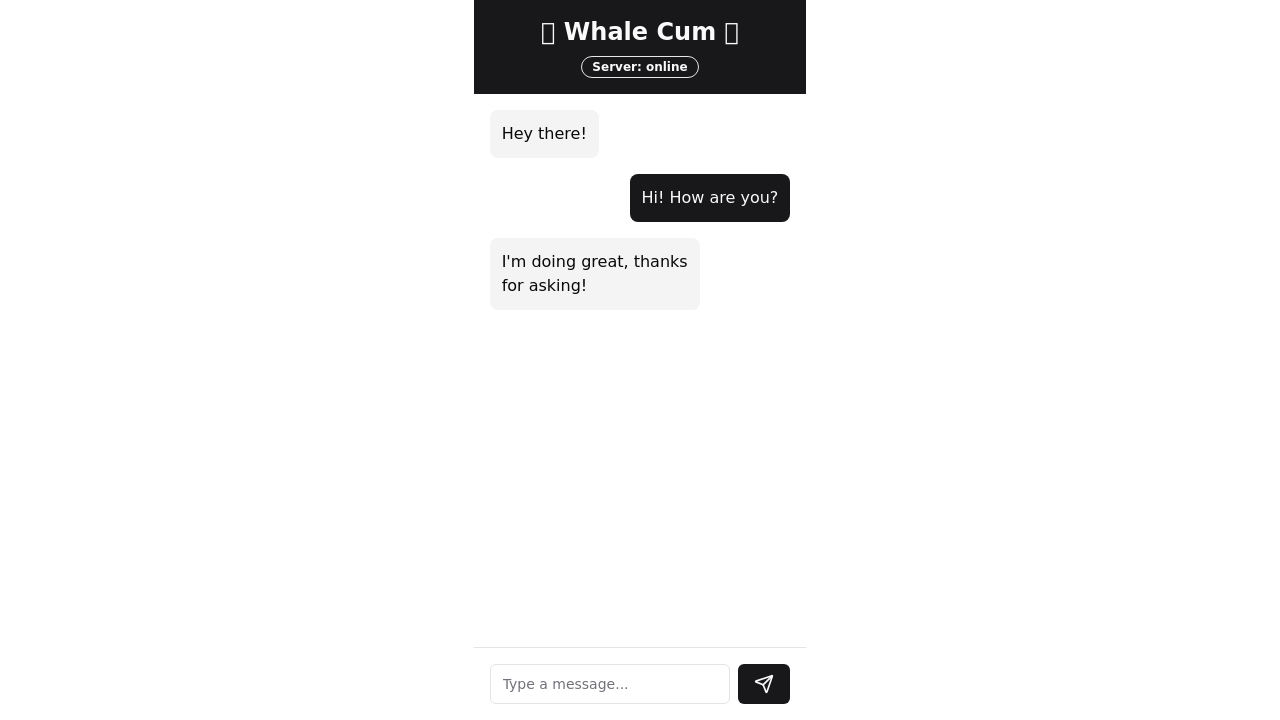
create a beautiful looking UI for a mobile first chat app. I want the UI to be clean and sexy. The title should read "Whale Cum" with emojis. Show the server status as well. Have a text box at the bottom and a send key as well. Good luck!