
A simple login form.

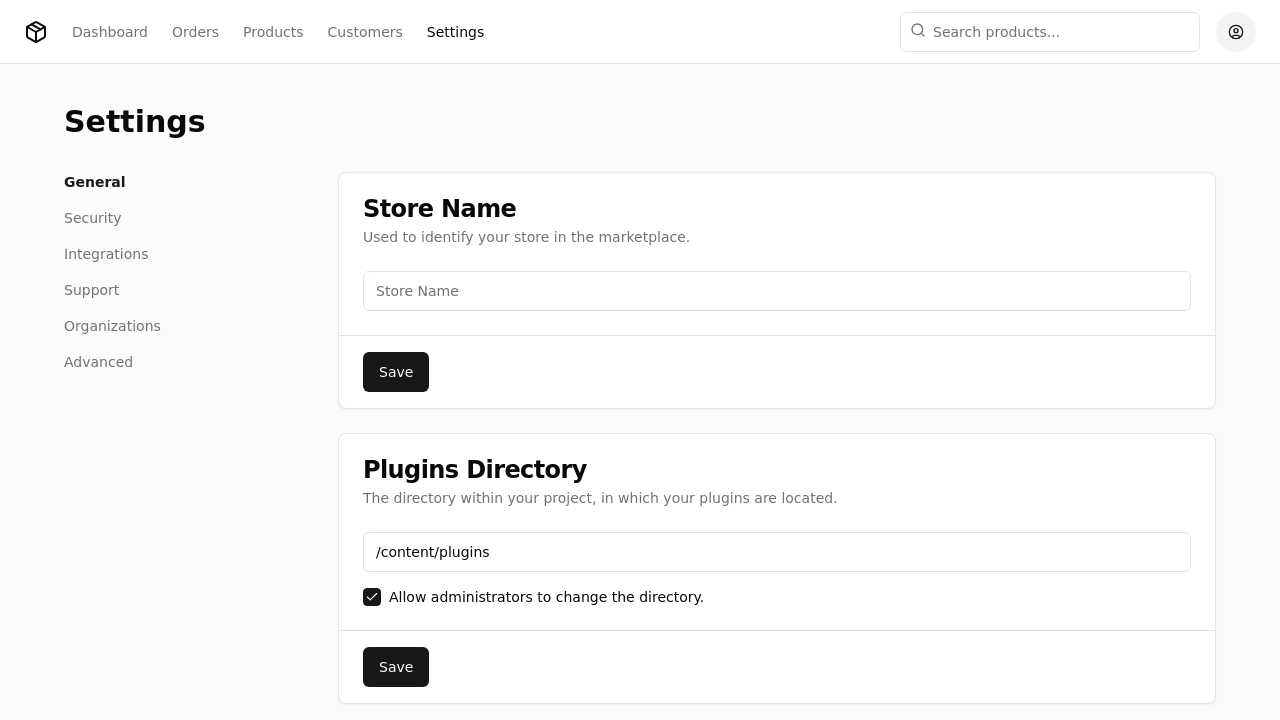
A settings page. The settings page has a sidebar navigation and a main content area. The main content area has a form to update the store name and a form to update the plugins directory. The sidebar navigation has links to general, security, integrations, support, organizations, and advanced settings.

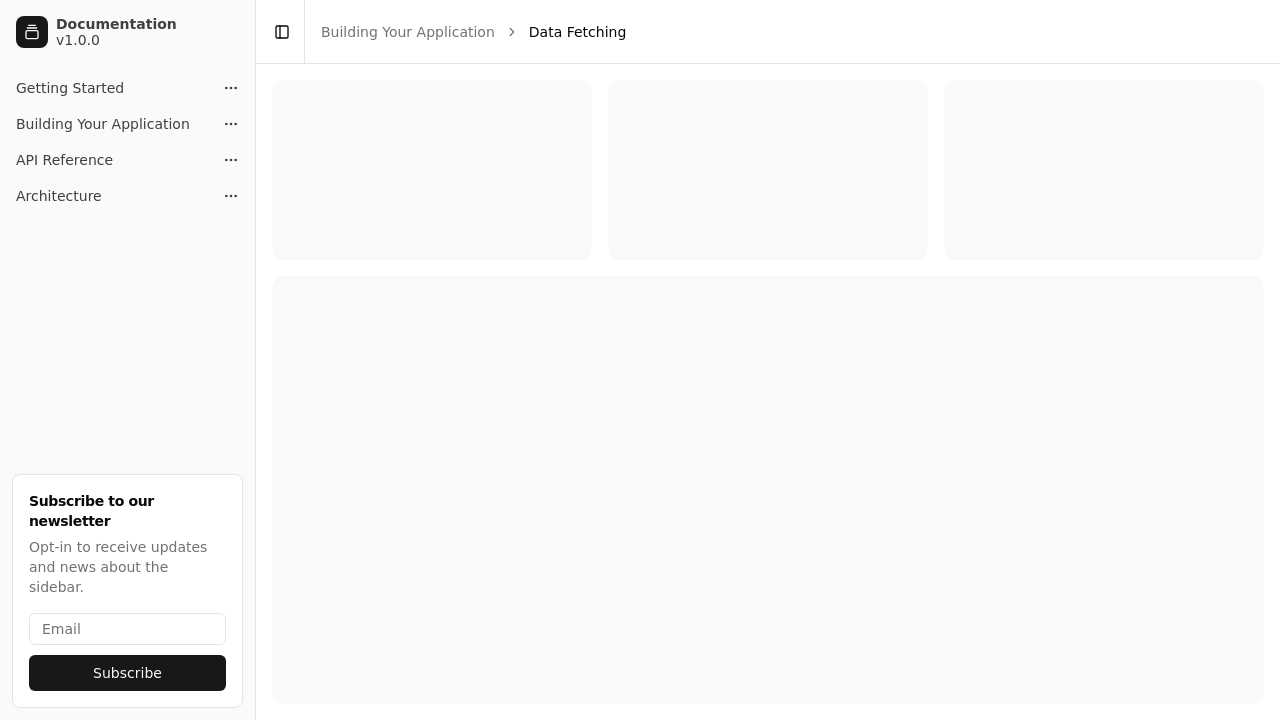
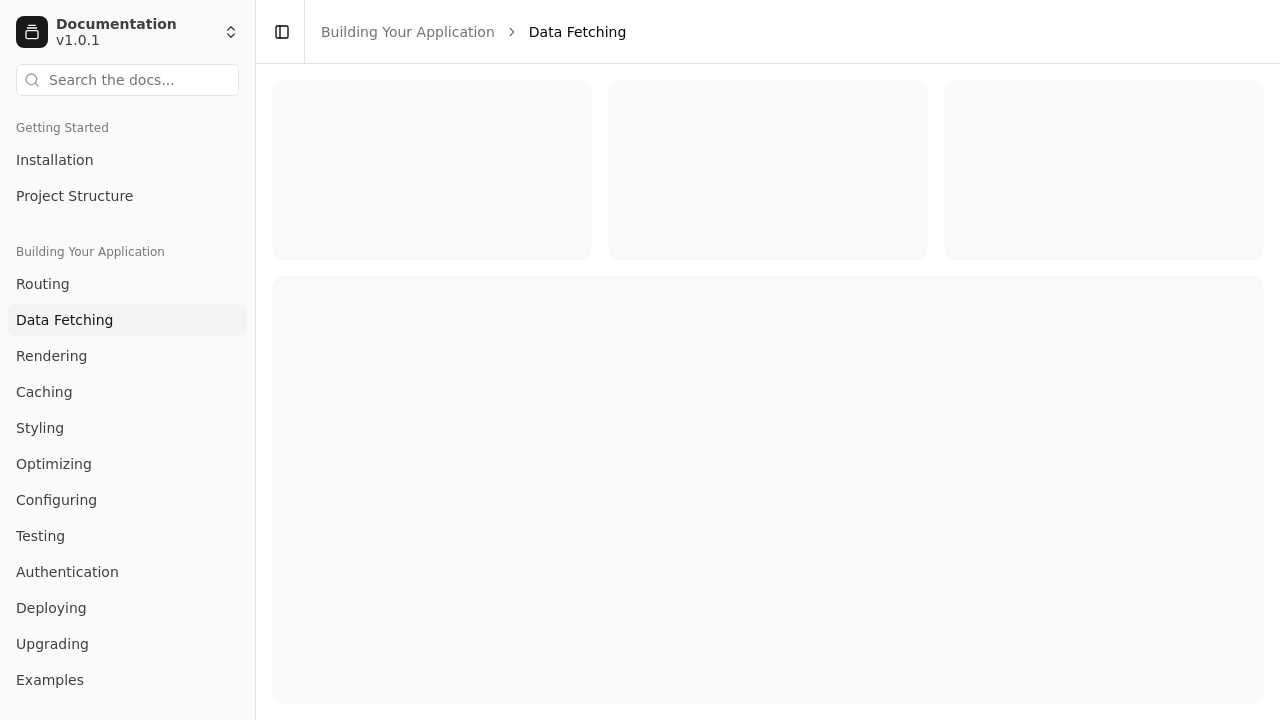
A sidebar in a popover.

A products dashboard with a sidebar navigation. The sidebar has icon navigation. The content area has a breadcrumb and search in the header. It displays a list of products in a table with actions.

A sidebar with a collapsible file tree.

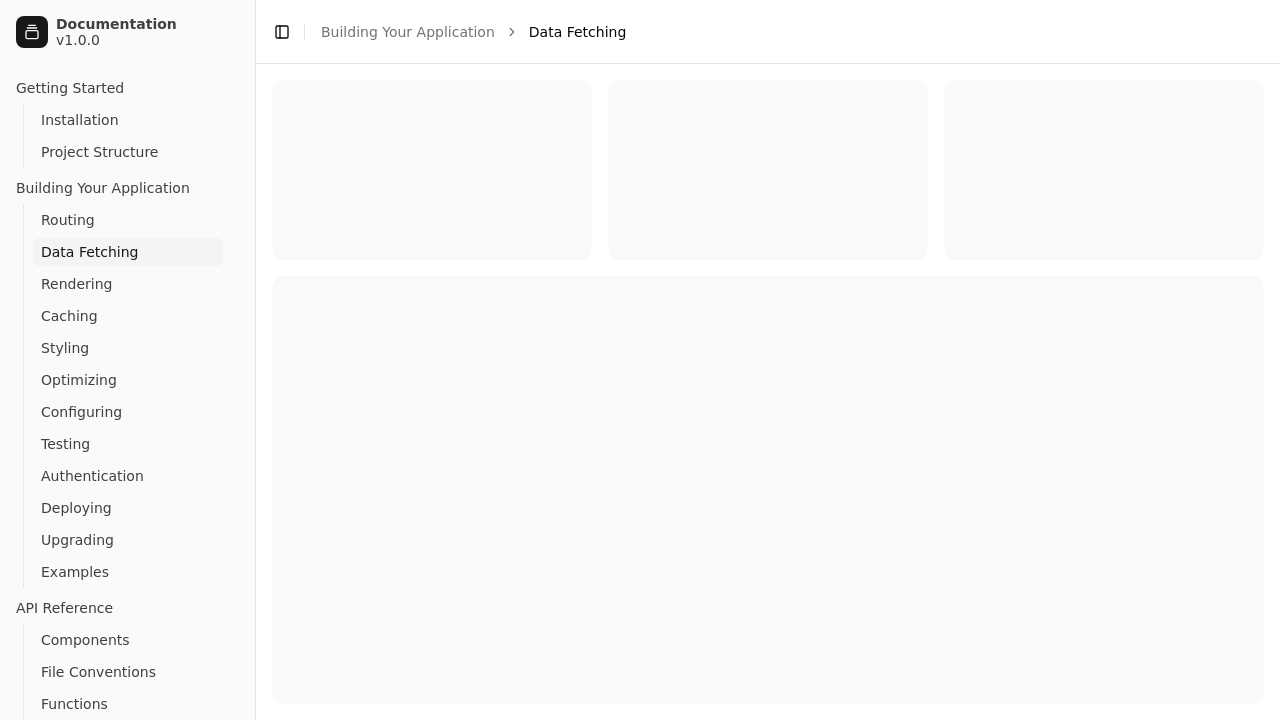
A sidebar with collapsible sections.

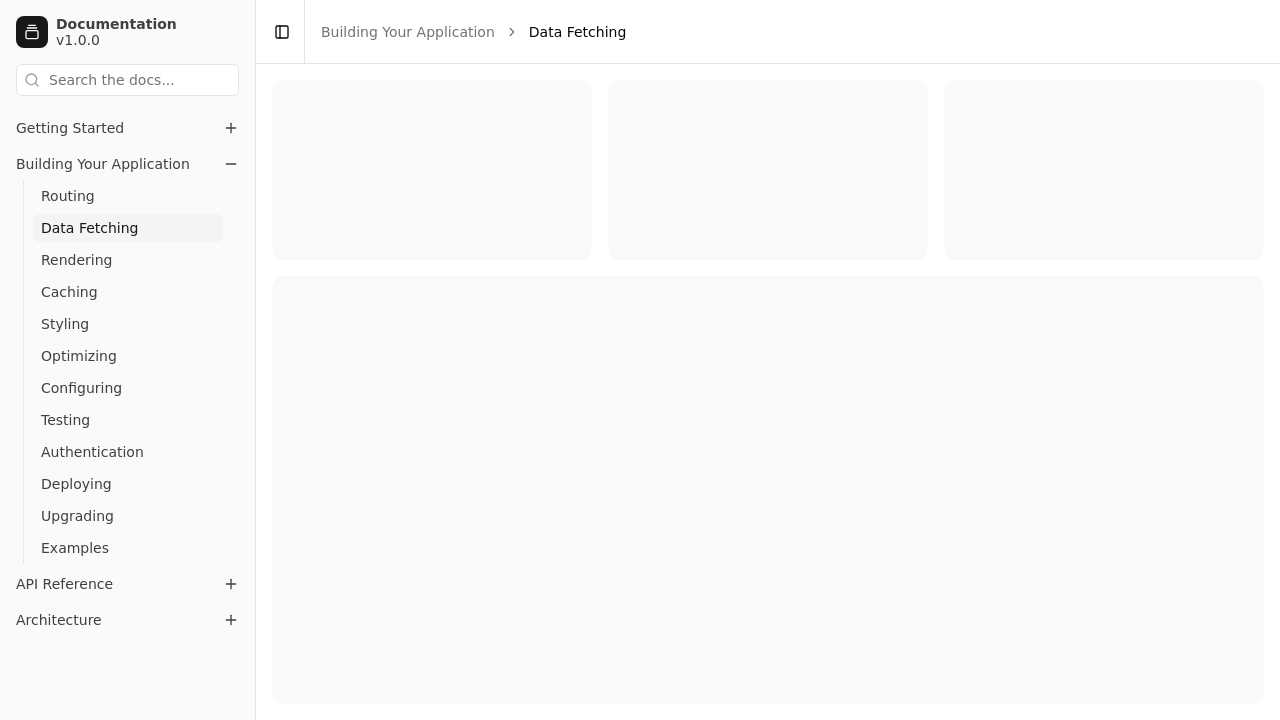
A sidebar with collapsible submenus.

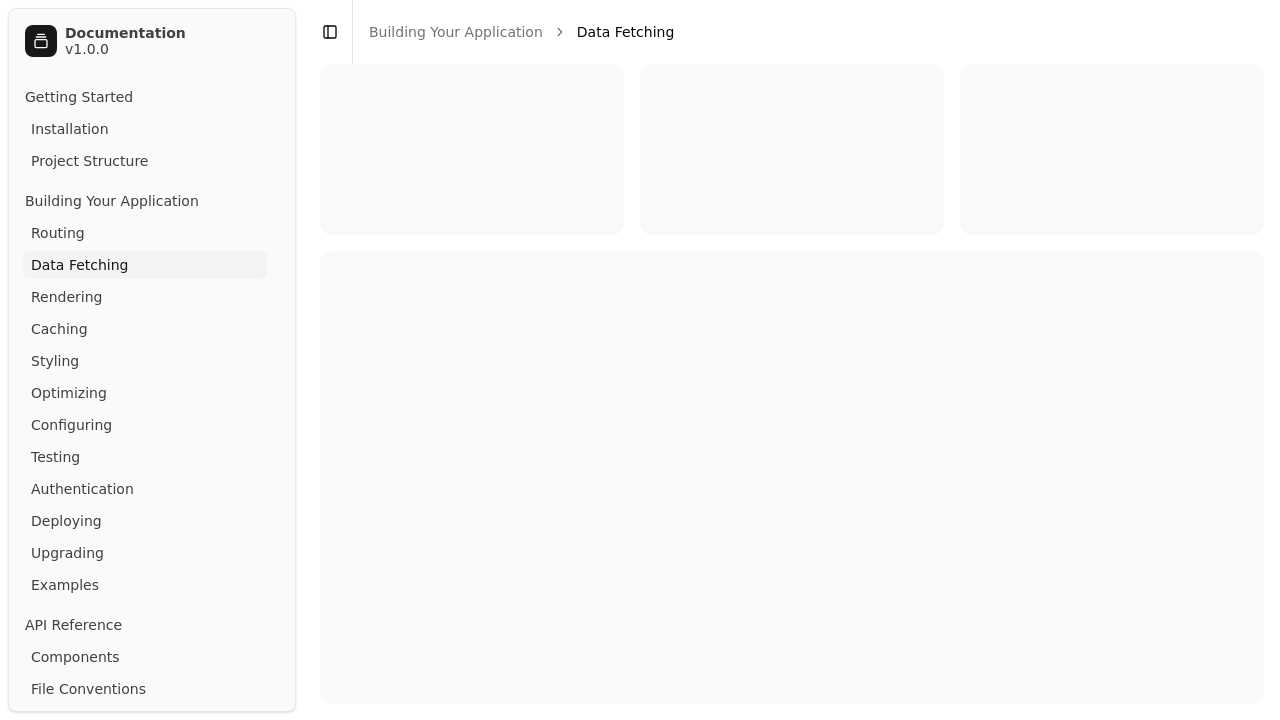
A floating sidebar with submenus.

A sidebar with submenus.

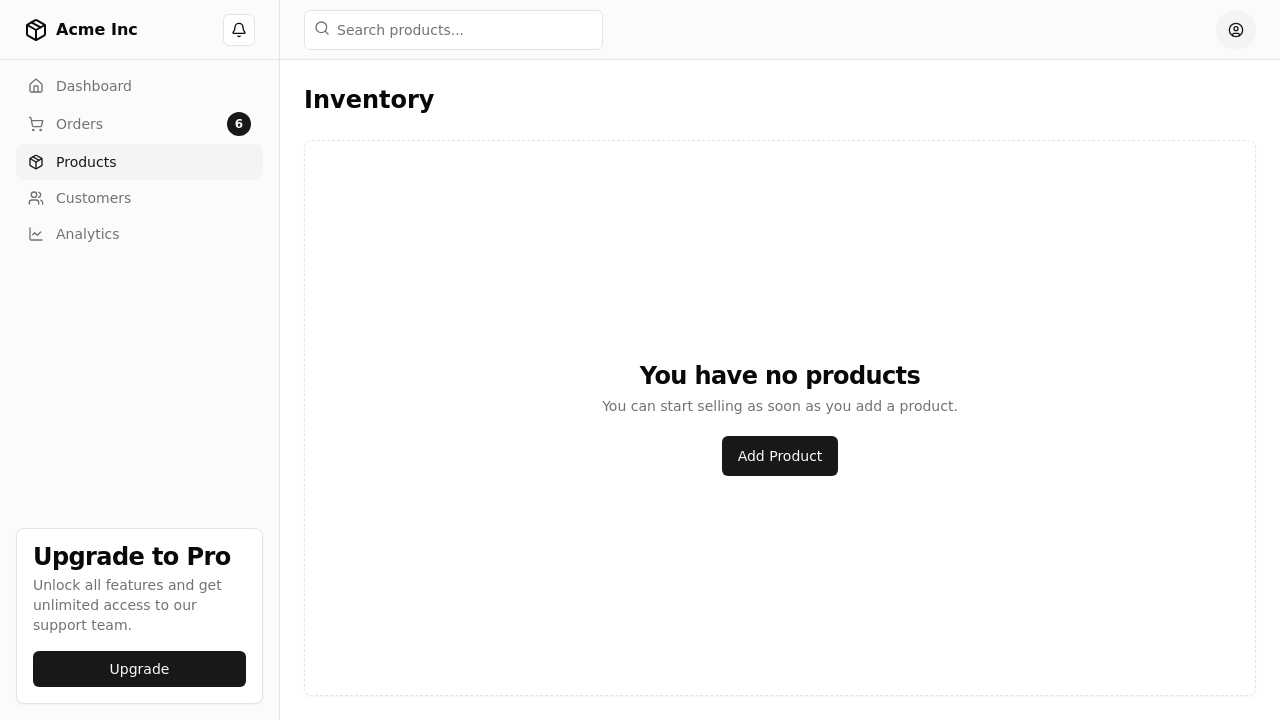
A products dashboard with a sidebar navigation and a main content area. The dashboard has a header with a search input and a user menu. The sidebar has a logo, navigation links, and a card with a call to action. The main content area shows an empty state with a call to action.

A sign up form with first name, last name, email and password inside a card. There's an option to sign up with GitHub and a link to login if you already have an account

A simple login form with email and password. The submit button says 'Sign in'.

An orders dashboard with a sidebar navigation. The sidebar has icon navigation. The content area has a breadcrumb and search in the header. The main area has a list of recent orders with a filter and export button. The main area also has a detailed view of a single order with order details, shipping information, billing information, customer information, and payment information.

A login page with two columns. The first column has the login form with email and password. There's a Forgot your password link and a link to sign up if you do not have an account. The second column has a cover image.

A sidebar on the right.

A product edit page. The product edit page has a form to edit the product details, stock, product category, product status, and product images. The product edit page has a sidebar navigation and a main content area. The main content area has a form to edit the product details, stock, product category, product status, and product images. The sidebar navigation has links to product details, stock, product category, product status, and product images.

A sidebar in a dialog.

A sidebar with a calendar.

A left and right sidebar.

A login form with email and password. There's an option to login with Google and a link to sign up if you don't have an account.

An inset sidebar with secondary navigation.

A sidebar with submenus as dropdowns.

A simple sidebar with navigation grouped by section.

An AI playground with a sidebar navigation and a main content area. The playground has a header with a settings drawer and a share button. The sidebar has navigation links and a user menu. The main content area shows a form to configure the model and messages.

A sidebar that collapses to icons

Collapsible nested sidebars.

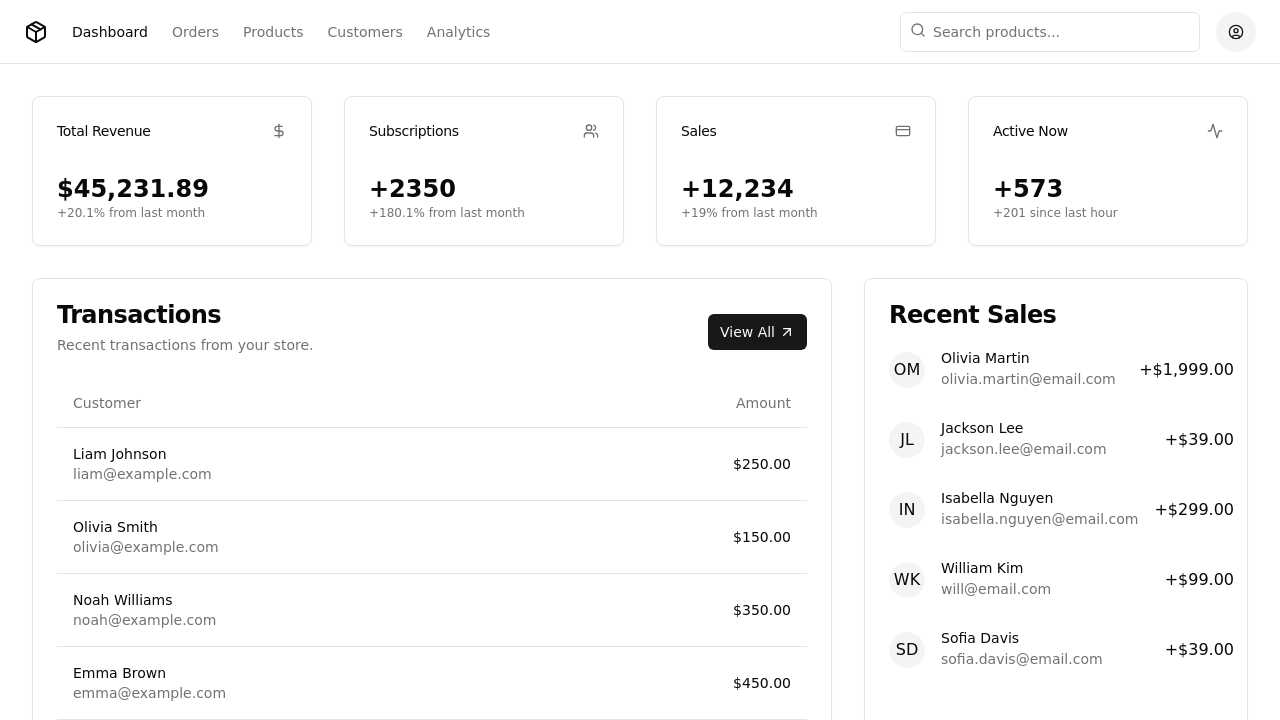
An application shell with a header and main content area. The header has a navbar, a search input and and a user nav dropdown. The user nav is toggled by a button with an avatar image.
